
System Requirements
개인 홈 서버에 NextCloud 설치를 해보려 합니다. 우선 설치 요구사항에 대해서 먼저 살펴보려 합니다. 도커를 통해 all-in-one 방식도 있는 것 같지만, 개인적으로 도커로 로컬파일에 대한 접근 및 컨트롤이 쓸데없이 복잡하다고 느껴져서, 직접 설치를 진행하려 합니다.
우선 시스템 요구사항을 확인하여 추천사항으로 설치를 진행하려 합니다.
| Platform | Options |
| Operating System (64-bit) | Ubuntu 22.04 LTS (recommended) Red Hat Enterprise Linux 8 (recommended) Debian 11 (Bullseye) SUSE Linux Enterprise Server 15 openSUSE Leap 15.4 CentOS Stream |
| Database | MySQL 8.0+ or MariaDB 10.3/10.4/10.5/10.6 (recommended) Oracle Database 11g (only as part of an enterprise subscription) PostgreSQL 10/11/12/13/14/15 SQLite (only recommended for testing and minimal-instances) |
| Webserver | Apache 2.4 with mod_php or php-fpm (recommended) nginx with php-fpm |
| PHP Runtime | 7.4 (deprecated) 8.0 8.1 (recommended) |
dependecy 설치
OS

우분투는 22.04 LTS 버전으로 설치되어 있습니다.
Webserver (Nginx)
포트 오픈
// http, https 포트 오픈
sudo iptables -A INPUT -p tcp --dport 80 -j ACCEPT
sudo iptables -A INPUT -p tcp --dport 443 -j ACCEPT
// 관련 설정 저장
sudo netfilter-persistent save
sudo netfilter-persistent reload
Nginx 설치
sudo apt install nginx버전확인

TLS를 위한 인증서 발급
// nginx를 통한 ssl 설정을 관리해주는 패키지 설치
sudo apt-get install python-certbot-nginx
// 도메인을 통한 ssl 인증서 받기
sudo certbot --nginx -d [도메인]도메인은 duckdns를 통해서 얻어서 진행했습니다.
nginx 설정은 기본적인 부분만 우선 진행했으며, 추후 기회가 되면 공개하도록 하겠습니다.
간단하게 80번은 301 응답과 함께 https로 redirect, 위에서 생성한 인증서를 설정
PHP (php-fpm)
설치
sudo apt install php-fpm
sudo apt install php-imagick php-common php-mysql php-fpm php-gd php-json php-curl php-zip php-xml php-mbstring php-bz2 php-intl
대용량 파일 업로드를 위한 설정 수정
sudo vim /etc/php/8.1/fpm/php.inipost_max_size = 4G
upload_max_filesize = 4G기존 수 mb로 설정된 부분을 대용량이 가능하도록 수정
서비스 재시작
sudo service php8.1-fpm restartDatabase (mariaDB)
설치
sudo apt install mariadb-server설치 확인

DB 보안설정
mysql_secure_installation
mysql 테이블 대소문자 구분 제거
// 설정 파일 수정
sudo vim /etc/mysql/my.cnf
// 설정 추가
[mysqld]
lower_case_table_names=1
가이드에 따른 NextCloud를 위한 DB 설정
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password';
CREATE DATABASE IF NOT EXISTS nextcloud CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
GRANT ALL PRIVILEGES ON nextcloud.* TO 'username'@'localhost';
FLUSH PRIVILEGES;username, password를 취향대로 변경
NextCloud 설치
다운로드 및 설정
공식 Install 페이지에서 server Archive tar.bz2 링크 복사 후 wget
wget https://download.nextcloud.com/server/releases/latest.tar.bz2압축 풀기
tar -xvf latest.tar.bz2nginx 폴더로 이동 및 소유자를 www-data로 변경
sudo mv nextcloud/ /var/www/
cd /var/www/
sudo chown -R www-data:www-data nextcloud공식 설정을 참고하여 nginx 설정 커스터마이징
upstream php-handler {
server 127.0.0.1:9000;
#server unix:/var/run/php/php7.4-fpm.sock;
}
# Set the `immutable` cache control options only for assets with a cache busting `v` argument
map $arg_v $asset_immutable {
"" "";
default "immutable";
}
server {
listen 80;
listen [::]:80;
server_name cloud.example.com;
# Prevent nginx HTTP Server Detection
server_tokens off;
# Enforce HTTPS just for `/nextcloud`
location /nextcloud {
return 301 https://$server_name$request_uri;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.example.com;
# Path to the root of the domain
root /var/www;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
ssl_certificate /etc/ssl/nginx/cloud.example.com.crt;
ssl_certificate_key /etc/ssl/nginx/cloud.example.com.key;
# Prevent nginx HTTP Server Detection
server_tokens off;
# HSTS settings
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload" always;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ^~ /.well-known {
# The rules in this block are an adaptation of the rules
# in the Nextcloud `.htaccess` that concern `/.well-known`.
location = /.well-known/carddav { return 301 /nextcloud/remote.php/dav/; }
location = /.well-known/caldav { return 301 /nextcloud/remote.php/dav/; }
location /.well-known/acme-challenge { try_files $uri $uri/ =404; }
location /.well-known/pki-validation { try_files $uri $uri/ =404; }
# Let Nextcloud's API for `/.well-known` URIs handle all other
# requests by passing them to the front-end controller.
return 301 /nextcloud/index.php$request_uri;
}
location ^~ /nextcloud {
# set max upload size and increase upload timeout:
client_max_body_size 512M;
client_body_timeout 300s;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/wasm application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Pagespeed is not supported by Nextcloud, so if your server is built
# with the `ngx_pagespeed` module, uncomment this line to disable it.
#pagespeed off;
# The settings allows you to optimize the HTTP2 bandwitdth.
# See https://blog.cloudflare.com/delivering-http-2-upload-speed-improvements/
# for tunning hints
client_body_buffer_size 512k;
# HTTP response headers borrowed from Nextcloud `.htaccess`
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Specify how to handle directories -- specifying `/nextcloud/index.php$request_uri`
# here as the fallback means that Nginx always exhibits the desired behaviour
# when a client requests a path that corresponds to a directory that exists
# on the server. In particular, if that directory contains an index.php file,
# that file is correctly served; if it doesn't, then the request is passed to
# the front-end controller. This consistent behaviour means that we don't need
# to specify custom rules for certain paths (e.g. images and other assets,
# `/updater`, `/ocm-provider`, `/ocs-provider`), and thus
# `try_files $uri $uri/ /nextcloud/index.php$request_uri`
# always provides the desired behaviour.
index index.php index.html /nextcloud/index.php$request_uri;
# Rule borrowed from `.htaccess` to handle Microsoft DAV clients
location = /nextcloud {
if ( $http_user_agent ~ ^DavClnt ) {
return 302 /nextcloud/remote.php/webdav/$is_args$args;
}
}
# Rules borrowed from `.htaccess` to hide certain paths from clients
location ~ ^/nextcloud/(?:build|tests|config|lib|3rdparty|templates|data)(?:$|/) { return 404; }
location ~ ^/nextcloud/(?:\.|autotest|occ|issue|indie|db_|console) { return 404; }
# Ensure this block, which passes PHP files to the PHP process, is above the blocks
# which handle static assets (as seen below). If this block is not declared first,
# then Nginx will encounter an infinite rewriting loop when it prepends
# `/nextcloud/index.php` to the URI, resulting in a HTTP 500 error response.
location ~ \.php(?:$|/) {
# Required for legacy support
rewrite ^/nextcloud/(?!index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+|.+\/richdocumentscode\/proxy) /nextcloud/index.php$request_uri;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true; # Avoid sending the security headers twice
fastcgi_param front_controller_active true; # Enable pretty urls
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
fastcgi_max_temp_file_size 0;
}
location ~ \.(?:css|js|svg|gif|png|jpg|ico|wasm|tflite|map)$ {
try_files $uri /nextcloud/index.php$request_uri;
add_header Cache-Control "public, max-age=15778463, $asset_immutable";
access_log off; # Optional: Don't log access to assets
location ~ \.wasm$ {
default_type application/wasm;
}
}
location ~ \.woff2?$ {
try_files $uri /nextcloud/index.php$request_uri;
expires 7d; # Cache-Control policy borrowed from `.htaccess`
access_log off; # Optional: Don't log access to assets
}
# Rule borrowed from `.htaccess`
location /nextcloud/remote {
return 301 /nextcloud/remote.php$request_uri;
}
location /nextcloud {
try_files $uri $uri/ /nextcloud/index.php$request_uri;
}
}
}적당히 수정하시면 됩니다.
수정 후 nginx -t 로 테스트 후 success가 나오면 service nginx restart 합니다.
설치
설정이 완료되었다면
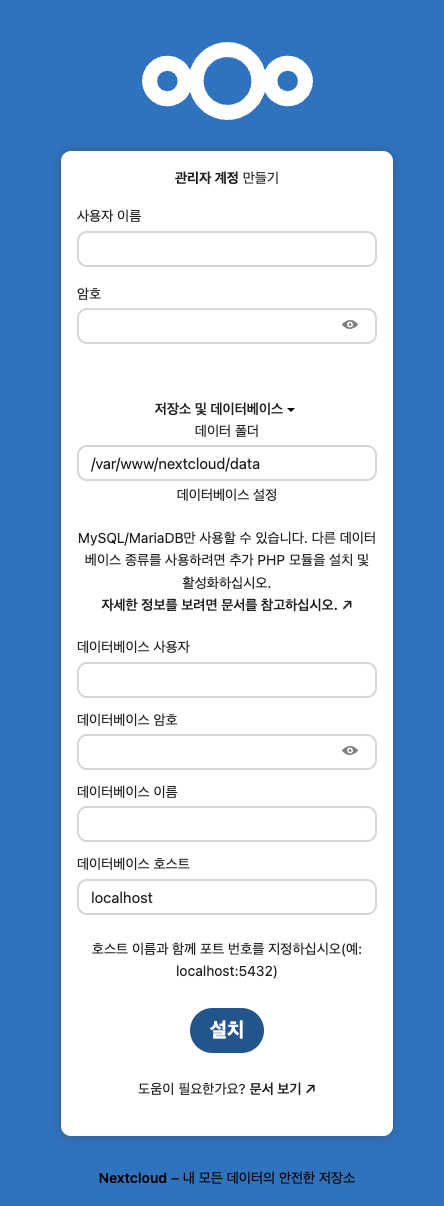
기본설정으로는 도메인으로 저는 [도메인]/nextcloud로 접속하면

이런 화면이 나옵니다.
적당히 admin 계정 생성과 함께 설치를 시작합니다.

성공!
마무리
이후 사용자 설정 및 폴더 정리를 하면 됩니다. ㅎㅎ
설치 및 설정에 생각할게 쫌 많긴 했지만 일단 어느 정도는 돌아가는 거 같습니다.
문제가 있는 부분은 사용하면서 개선하는 방향으로 가면 될 듯합니다.
다음은 client 앱 부분에 대한 포스팅이 나올 수 있을 거 같네요 ㅎㅎ
REFERENCE
1. https://nextcloud.com/install/
2. https://docs.nextcloud.com/server/latest/admin_manual/installation/system_requirements.html#server
3. https://docs.nextcloud.com/server/latest/admin_manual/installation/nginx.html
'[완] 개인서버 개발 > 데이터 백업 시스템 구축(완)' 카테고리의 다른 글
| #7 홈 미디어서버 구축 (0) | 2023.03.13 |
|---|---|
| #5 NextCloud vs OwnCloud (0) | 2023.01.01 |
| #4 홈 서버 구축 계획 (2) | 2023.01.01 |
| #3 NAS란 (0) | 2022.10.31 |
| #2 데이터 백업 기획 1 (0) | 2022.10.30 |